Before you can start adding products online there are a few things you must double check first. You need to ensure that the products you are putting onto the website have been booked-in. There needs to be stock available to sell. You need to check the title/description of each product is accurate, as this will be shown on the website to your customers. In addition to this, you need to make sure that the ‘Type’ of stock is REGULAR.
1. Double click on the ‘Stock Control’ icon.

2. Double click on ‘Maintain Stock File’.

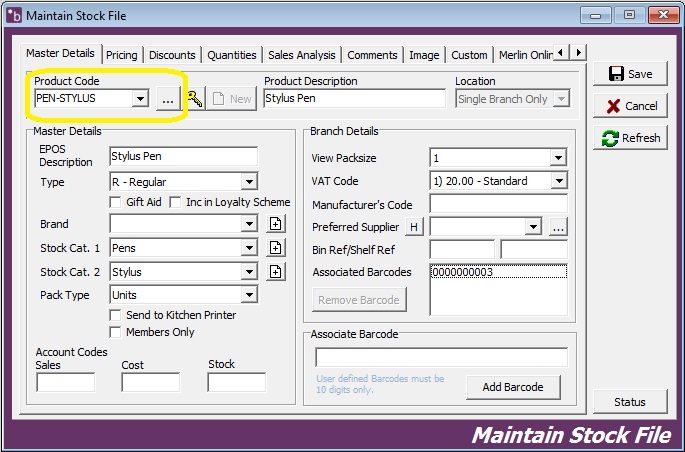
3. Type in the product code you want to add or search it up using the Ellipsis (…) icon.

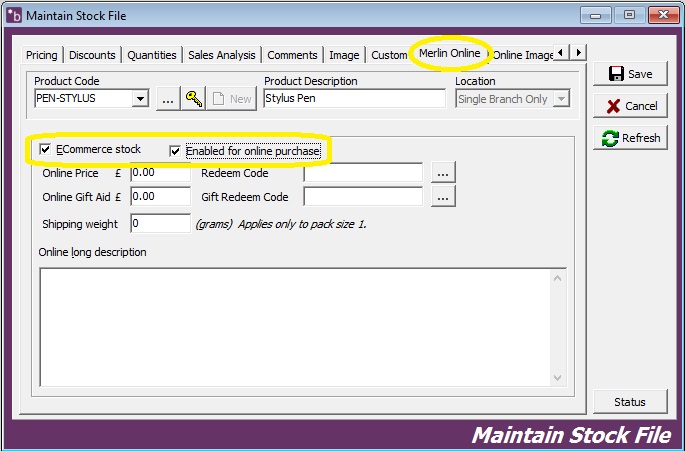
4. At the top of the window use the arrows to find the ‘Merlin Online’ tab. Check the two boxes; ‘Ecommerce Stock’ and ‘Enabled for Online Purchase’.

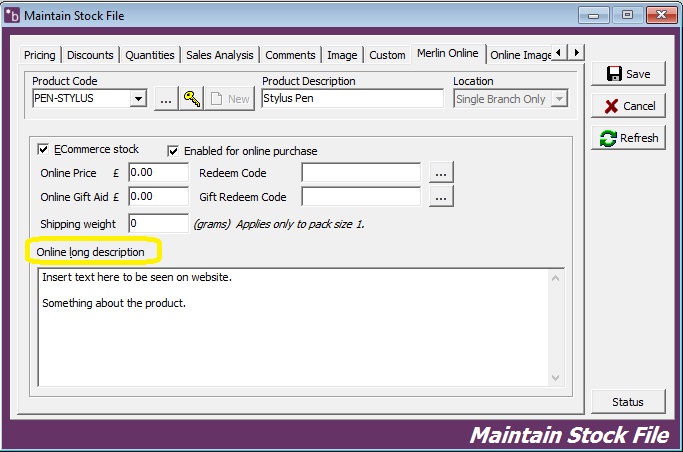
5. Underneath this there is a white box labelled ‘Online long description’. Here you can write a description or a few sentences about the products you are selling which can be seen on the website.

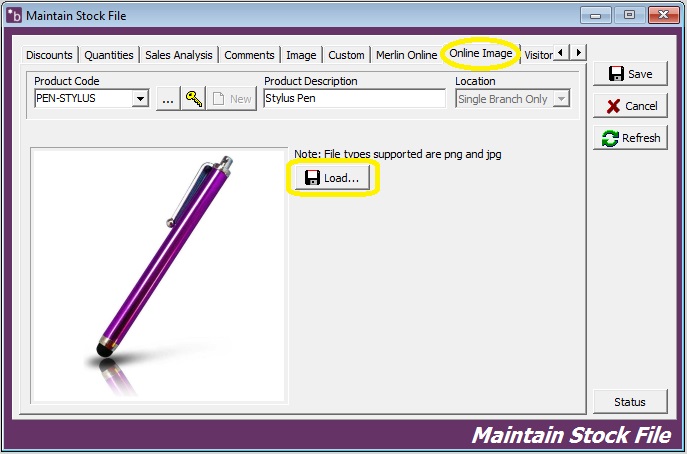
6. Click on the ‘Online Image’ tab at the top. Load an image for the product which can be seen online.

7. Click ‘Save’.
You have to create a collection to place your products in on the website. This can be done here. Once you have done this then you can continue.
You now need to add the products to the collection you have created.
1. Double click on the ‘System Setup’ icon.

2. Double click on ‘Online Setup’.

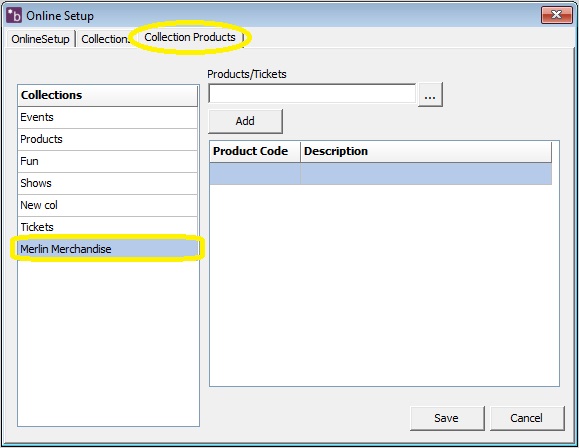
3. Click on the ‘Collection Products’ tab. On the left-hand side ‘Collection’ column click on the collection you created.

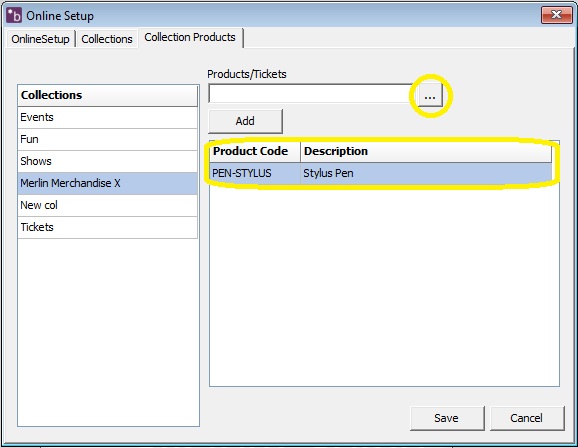
4. Add the product code into the ‘Products/Tickets’ box or search for them using the Ellipsis (…) icon. Click ‘Add’. You should see it in the box below.

5. Once you’ve added all the products you want, click ‘Save’.
This will now be added to your website when Net polls, if you want to do this manually so that it updates instantly click here.
0 Comments